Pomoc:Tabele: Różnice pomiędzy wersjami
M (Nowe) |
Ostrzyciel (dyskusja • edycje) M (dzban dzbana dzbanem) |
||
| (Nie pokazano 26 wersji utworzonych przez 16 użytkowników) | |||
| Linia 1: | Linia 1: | ||
{{Pomoc nagłówek|Zaawansowane}} |
|||
'''Tabele''' mogą być używane do wyświetlania informacji, jak również do tworzenia layout'u (wystroju stron) na Wikii. |
|||
Choć '''tabele''' to rzeczy z natury nudne i mające bardzo mało wspólnego z humorem, to czasem mogą się przydawać do wyświetlania informacji lub układania treści na stronie. |
|||
Niektóre tagi tabel |
Niektóre tagi tabel HTML (typu <code><nowiki><table></nowiki></code>, <code><nowiki><tr></nowiki></code>, <code><nowiki><td></nowiki></code>…) są wspierane przez MediaWiki, lecz nie ma gwarancji, że będą działać poprawnie. Z tego powodu, by nie utrudniać sobie i innym życia, korzystamy ze specjalnej składni wikitekstu opisanej poniżej. |
||
== Chcę po prostu tabelkę! == |
|||
Możesz użyć również [[Pomoc:Współdzielone szablony|współdzielonych szablonów]] do tworzenia tabel bez potrzeby używania wiki syntax. Zobacz przykłady na [[w:Template talk:Top]]. |
|||
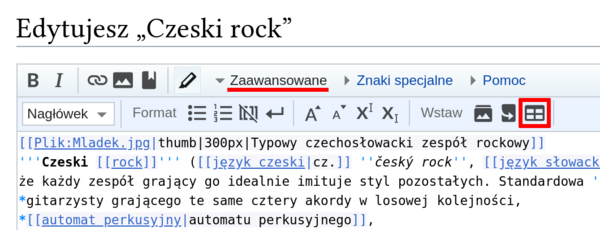
Dobrym punktem wyjścia jest po prostu wstawienie do artykułu tabelki przez kreator wbudowany w edytor wikitekstu. Znajdziesz go na pasku narzędziowym nad polem edycji tekstu w sekcji ''Zaawansowane'', o tutaj: |
|||
[[Plik:Edytor tabela.png|center|600px]] |
|||
Jeśli jednak chcesz zrobić tabelkę ręcznie albo bardziej w niej pogrzebać, to nie jest to zbyt skomplikowane. Spójrzmy na poniższy prosty przykład i rozbierzmy go na części: |
|||
==Składnia== |
|||
{| |
|||
<pre>{| class="wikitable" |
|||
|+ Wampirza lista zakupów |
|||
! Produkt |
|||
! Ilość |
|||
|- |
|- |
||
| Krew, A Rh+ |
|||
! |
|||
| 2 l |
|||
!XHTML |
|||
!Wiki syntax |
|||
|- |
|- |
||
| Krew, 0 Rh- |
|||
!Tabela |
|||
| 1 l (strasznie podrożała!) |
|||
|<nowiki><table></table></nowiki> |
|||
|- |
|||
|<pre><nowiki>{| parametry |
|||
| Suszona hemoglobina |
|||
|}</nowiki></pre> |
|||
| 3 kg |
|||
|}</pre> |
|||
{| class="wikitable" |
|||
|+ Wampirza lista zakupów |
|||
! Produkt |
|||
! Ilość |
|||
|- |
|- |
||
| Krew, A Rh+ |
|||
| 2 l |
|||
|- |
|||
| Krew, 0 Rh- |
|||
| 1 l (strasznie podrożała!) |
|||
|- |
|||
| Suszona hemoglobina |
|||
| 3 kg |
|||
|} |
|||
Tabelka składa się z kilku elementów. Każdą tabelkę obowiązkowo musimy zawrzeć w specjalnych klamerkach, o tak: |
|||
!Podpis tabeli |
|||
<pre><nowiki>{| parametry tabeli (opcjonalne) |
|||
|<nowiki><caption></caption></nowiki> |
|||
| |
|}</nowiki></pre> |
||
W pierwszym wierszu po klamerce otwierającej tabelkę możesz dorzucić jeszcze jakieś parametry (o nich będzie później), ale to nie jest obowiązkowe, nie przejmuj się. Jeśli chcesz najzwyklejszą tabelkę, taką jak wszędzie na Nonsensopedii, po prostu napisz po klamrze otwierającej <code>class="wikitable"</code> tak jak w przykładzie, będzie dobrze. Jeśli chcesz, żeby tabelkę dało się sortować po kliknięciu w jej nagłówek, zamiast tego napisz <code>class="wikitable sortable"</code>. |
|||
|- |
|||
!Wiersz tabeli |
|||
|<nowiki><tr></tr></nowiki> |
|||
|<pre><nowiki>|- parametry </nowiki></pre> |
|||
Możesz jeszcze dorzucić tytuł, który powinien pojawić się nad tabelką. Robi się to tak: |
|||
|- |
|||
!Komórki tabeli |
|||
|<nowiki><td>komórka1</td></nowiki><br> |
|||
<nowiki><td>komórka2</td></nowiki> |
|||
| |
|||
<pre><nowiki>| komórka1 |
|||
| komórka2</nowiki></pre> |
|||
<pre><nowiki>|+ tytuł</nowiki></pre> |
|||
|- |
|||
!Komórki tabeli |
|||
|<nowiki><td>komórka1</td> <td>komórka2</td> <td>komórka3</td></nowiki> |
|||
|<pre><nowiki>|komórka1||komórka2||komórka3</nowiki></pre> |
|||
Następnym logicznym krokiem jest wstawienie do naszej tabeli jakiegoś wiersza, robimy to tak: |
|||
|- |
|||
!Tytuł kolumny tabeli |
|||
|<nowiki><th></th></nowiki> |
|||
|<pre><nowiki>! tytuł</nowiki></pre> |
|||
|} |
|||
<pre><nowiki>|- parametry wiersza (opcjonalnie) </nowiki></pre> |
|||
==Przykładowa tabela== |
|||
{| |
|||
| 1 || 2 |
|||
|- |
|||
| 3 || 4 |
|||
|} |
|||
Możesz myśleć o znaczniku <code>|-</code> jak o linii rozdzielającej wiersze. Podobnie jak na początku tabeli możesz tu dorzucić jakieś parametry modyfikujące ten wiersz. |
|||
{| |
|||
|- |
|||
Mamy tabelę, mamy wiersz, pora na komórki! |
|||
!XTML |
|||
!Wiki syntax |
|||
|- |
|||
|<pre><nowiki> |
|||
<table> |
|||
<tr> |
|||
<td>1</td> |
|||
<td>2</td> |
|||
</tr> |
|||
<tr> |
|||
<td>3</td> |
|||
<td>4</td> |
|||
</tr> |
|||
</table> |
|||
</nowiki></pre> |
|||
<pre><nowiki>! komórka nagłówkowa |
|||
| komórka1 |
|||
{| |
|||
| komórka2 |
|||
| 1 || 2 |
|||
| parametry komórki | komórka3</nowiki></pre> |
|||
|- |
|||
| 3 || 4 |
|||
Po prostu postaw pionową kreskę w nowym wierszu i po niej taki tekst, jaki sobie tylko zamarzysz. Jeśli zamiast pionową kreską zaczniesz komórkę '''wykrzyknikiem'''… no, to już poważna sprawa! Tak się oznacza komórki nagłówkowe, zwykle z nieco innym kolorem tła i pogrubionym tekstem. |
|||
|}</nowiki></pre> |
|||
|} |
|||
To wszystko! |
|||
==Uwagi== |
== Uwagi == |
||
* Cała tabela rozpoczyna się znacznikiem <code>{|</code> i kończy wymaganym <code>|}</code>. |
* Cała tabela rozpoczyna się znacznikiem <code>{|</code> i kończy wymaganym <code>|}</code>. |
||
* ''' |
* '''Tytuł''' jest zwięzłą metodą opisania tabeli, i może być włączony do <code>|+</code> w linii po <code>{|</code>. |
||
* '''Wiersze tabeli''' to poziome grupy komórek w tabeli. Wiersz rozpoczyna się <code>|-</code> i kończy przy następnym wierszu. |
* '''Wiersze tabeli''' to poziome grupy komórek w tabeli. Wiersz rozpoczyna się <code>|-</code> i kończy przy następnym wierszu. |
||
* '''Tytuły kolumn''' to komórki zawierające tytuł. Często wyświetlane są pogrubioną czcionką. Rozpoczynają się <code>!</code>. |
* '''Tytuły kolumn''' to komórki zawierające tytuł. Często wyświetlane są pogrubioną czcionką. Rozpoczynają się <code>!</code>. Zważ na to, że parametry wciąż oddzielone są od właściwej zawartości komórki znacznikiem <code>|</code>, jednakże |
||
* '''Komórki tabeli''' wypełniają resztę tabeli. Komórka rozpoczyna się znacznikiem <code>|</code> lub <code>||</code> i kończy następną komórką. |
* '''Komórki tabeli''' wypełniają resztę tabeli. Komórka rozpoczyna się znacznikiem <code>|</code> lub <code>||</code> i kończy następną komórką. |
||
Każdy wiersz musi posiadać taką samą liczbę komórek |
Każdy wiersz musi posiadać taką samą liczbę komórek jak pozostałe, więc liczba kolumn w tabeli pozostaje konsekwentna (wyjątek stanowią komórki z indywidualnym zakresem kolumn lub wierszy, lecz nie są tu opisywane). Dla pustych komórek użyj ''twardej spacji'' <code>&nbsp;</code> jako zawartości, by mieć pewność, że zostaną wyświetlone. |
||
== A jak chcę bardziej skomplikowane? == |
|||
==Skomplikowany layout (zrób prosto)== |
|||
Ten zaawansowany przykład pokazuje różne opcje używane do tworzenia tabel. Możesz poeksperymentować z owymi ustawieniami we własnej tabeli, by zobaczyć jaki wywrze to efekt. Nie każda z tych technik może być użyta w każdym przypadku; chociażby użycie kolorowego tła nie zawsze może być dobrym pomysłem. Próbuj tworzyć jak najmniej skomplikowane |
Ten zaawansowany przykład pokazuje różne opcje używane do tworzenia tabel. Możesz poeksperymentować z owymi ustawieniami we własnej tabeli, by zobaczyć jaki wywrze to efekt. Nie każda z tych technik może być użyta w każdym przypadku; chociażby użycie kolorowego tła nie zawsze może być dobrym pomysłem. Próbuj tworzyć czytelne i jak najmniej skomplikowane tabele – inni też będą je edytować. |
||
{| border="1" cellpadding="5" cellspacing="0" width="330" style="border-collapse:collapse;" |
{| border="1" cellpadding="5" cellspacing="0" width="330" style="border-collapse:collapse;" |
||
| Linia 108: | Linia 95: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2"| |
| align="center" colspan="2"| |
||
| Linia 118: | Linia 105: | ||
=== Rozdziel to === |
=== Rozdziel to === |
||
Pomimo, iż możesz |
Pomimo, iż możesz zagnieździć tabelę: |
||
{| |
{| |
||
| Linia 142: | Linia 129: | ||
|+''Tabela w tabeli'' |
|+''Tabela w tabeli'' |
||
|- |
|- |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|} |
|} |
||
|} |
|} |
||
| Linia 165: | Linia 152: | ||
|+''Tabela w tabeli'' |
|+''Tabela w tabeli'' |
||
|- |
|- |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|} |
|} |
||
|}</nowiki></pre> |
|}</nowiki></pre> |
||
| Linia 194: | Linia 181: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|} |
|} |
||
||<pre><nowiki> |
||<pre><nowiki> |
||
| Linia 214: | Linia 201: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|}</nowiki></pre> |
|}</nowiki></pre> |
||
|} |
|} |
||
| Linia 229: | Linia 216: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2" style="border:1px solid red;" | |
| align="center" colspan="2" style="border:1px solid red;" | |
||
| Linia 238: | Linia 225: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2" style="border-top:1px solid red;"| |
| align="center" colspan="2" style="border-top:1px solid red;"| |
||
| Linia 255: | Linia 242: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2"| |
| align="center" colspan="2"| |
||
| Linia 264: | Linia 251: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2"| |
| align="center" colspan="2"| |
||
| Linia 290: | Linia 277: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2"| |
| align="center" colspan="2"| |
||
| Linia 314: | Linia 301: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[ |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2"| |
| align="center" colspan="2"| |
||
| Linia 322: | Linia 309: | ||
</nowiki></pre> |
</nowiki></pre> |
||
==Zobacz |
== Zobacz też == |
||
*[[MetaWikipedia:Help:Table]], na której bazuje ten artykuł. Owa strona zawiera |
* [[MetaWikipedia:Help:Table]], na której bazuje ten artykuł. Owa strona zawiera wiele bardziej zaawansowanych przykładów i liczne linki zewnętrzne oferujące m.in. konwersję HTML na wiki. |
||
*[[Pomoc:Przewodnik 1|więcej pomocy]] |
|||
== Linki zewnętrzne == |
|||
* [http://www.uni-bonn.de/~manfear/html2wiki-tables.php Internetowy konwerter HTML na Wikitables] |
|||
<br clear="all" /> |
|||
==Linki zewnętrzne== |
|||
{{Pomoc navbox}} |
|||
*[http://www.uni-bonn.de/~manfear/html2wiki-tables.php Internetowy konwerter HTML na Wikitables] |
|||
[[Kategoria:Pomoc – zaawansowane]] |
|||
<small>Ten tekst pochodzi z [[Wikia:c:tradycja:Pomoc:Tabele|Tradycji]] i tam można uzyskać o nim pełniejsze informacj</small> |
|||
[[Kategoria:Pomoc|Tabele]] |
|||
Aktualna wersja na dzień 17:59, 8 sie 2022
Choć tabele to rzeczy z natury nudne i mające bardzo mało wspólnego z humorem, to czasem mogą się przydawać do wyświetlania informacji lub układania treści na stronie.
Niektóre tagi tabel HTML (typu <table>, <tr>, <td>…) są wspierane przez MediaWiki, lecz nie ma gwarancji, że będą działać poprawnie. Z tego powodu, by nie utrudniać sobie i innym życia, korzystamy ze specjalnej składni wikitekstu opisanej poniżej.
Chcę po prostu tabelkę![edytuj • edytuj kod]
Dobrym punktem wyjścia jest po prostu wstawienie do artykułu tabelki przez kreator wbudowany w edytor wikitekstu. Znajdziesz go na pasku narzędziowym nad polem edycji tekstu w sekcji Zaawansowane, o tutaj:
Jeśli jednak chcesz zrobić tabelkę ręcznie albo bardziej w niej pogrzebać, to nie jest to zbyt skomplikowane. Spójrzmy na poniższy prosty przykład i rozbierzmy go na części:
{| class="wikitable"
|+ Wampirza lista zakupów
! Produkt
! Ilość
|-
| Krew, A Rh+
| 2 l
|-
| Krew, 0 Rh-
| 1 l (strasznie podrożała!)
|-
| Suszona hemoglobina
| 3 kg
|}
| Produkt | Ilość |
|---|---|
| Krew, A Rh+ | 2 l |
| Krew, 0 Rh- | 1 l (strasznie podrożała!) |
| Suszona hemoglobina | 3 kg |
Tabelka składa się z kilku elementów. Każdą tabelkę obowiązkowo musimy zawrzeć w specjalnych klamerkach, o tak:
{| parametry tabeli (opcjonalne)
|}
W pierwszym wierszu po klamerce otwierającej tabelkę możesz dorzucić jeszcze jakieś parametry (o nich będzie później), ale to nie jest obowiązkowe, nie przejmuj się. Jeśli chcesz najzwyklejszą tabelkę, taką jak wszędzie na Nonsensopedii, po prostu napisz po klamrze otwierającej class="wikitable" tak jak w przykładzie, będzie dobrze. Jeśli chcesz, żeby tabelkę dało się sortować po kliknięciu w jej nagłówek, zamiast tego napisz class="wikitable sortable".
Możesz jeszcze dorzucić tytuł, który powinien pojawić się nad tabelką. Robi się to tak:
|+ tytuł
Następnym logicznym krokiem jest wstawienie do naszej tabeli jakiegoś wiersza, robimy to tak:
|- parametry wiersza (opcjonalnie)
Możesz myśleć o znaczniku |- jak o linii rozdzielającej wiersze. Podobnie jak na początku tabeli możesz tu dorzucić jakieś parametry modyfikujące ten wiersz.
Mamy tabelę, mamy wiersz, pora na komórki!
! komórka nagłówkowa | komórka1 | komórka2 | parametry komórki | komórka3
Po prostu postaw pionową kreskę w nowym wierszu i po niej taki tekst, jaki sobie tylko zamarzysz. Jeśli zamiast pionową kreską zaczniesz komórkę wykrzyknikiem… no, to już poważna sprawa! Tak się oznacza komórki nagłówkowe, zwykle z nieco innym kolorem tła i pogrubionym tekstem.
To wszystko!
Uwagi[edytuj • edytuj kod]
- Cała tabela rozpoczyna się znacznikiem
{|i kończy wymaganym|}. - Tytuł jest zwięzłą metodą opisania tabeli, i może być włączony do
|+w linii po{|. - Wiersze tabeli to poziome grupy komórek w tabeli. Wiersz rozpoczyna się
|-i kończy przy następnym wierszu. - Tytuły kolumn to komórki zawierające tytuł. Często wyświetlane są pogrubioną czcionką. Rozpoczynają się
!. Zważ na to, że parametry wciąż oddzielone są od właściwej zawartości komórki znacznikiem|, jednakże - Komórki tabeli wypełniają resztę tabeli. Komórka rozpoczyna się znacznikiem
|lub||i kończy następną komórką.
Każdy wiersz musi posiadać taką samą liczbę komórek jak pozostałe, więc liczba kolumn w tabeli pozostaje konsekwentna (wyjątek stanowią komórki z indywidualnym zakresem kolumn lub wierszy, lecz nie są tu opisywane). Dla pustych komórek użyj twardej spacji jako zawartości, by mieć pewność, że zostaną wyświetlone.
A jak chcę bardziej skomplikowane?[edytuj • edytuj kod]
Ten zaawansowany przykład pokazuje różne opcje używane do tworzenia tabel. Możesz poeksperymentować z owymi ustawieniami we własnej tabeli, by zobaczyć jaki wywrze to efekt. Nie każda z tych technik może być użyta w każdym przypadku; chociażby użycie kolorowego tła nie zawsze może być dobrym pomysłem. Próbuj tworzyć czytelne i jak najmniej skomplikowane tabele – inni też będą je edytować.
| Pierwszy nagłówek | Drugi nagłówek | |
|---|---|---|
| Lewo góra | Prawo | |
| Lewo dół | Środek dół | |

|

|
|
Witamy w Twin cities
| |
Twój kod tabeli odzwierciedla jej strukturę. Mimo iż jest możliwe stworzyć skomplikowany layout jako jedną tabelę, jest to generalnie nie wskazane. Dla ułatwienia sprawy najlepiej dzielić layout na mniejsze części.
Rozdziel to[edytuj • edytuj kod]
Pomimo, iż możesz zagnieździć tabelę:
Lepszym wyborem będzie ją rozdzielić:
| layout | code | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
{| border="1" cellpadding="5" cellspacing="0" width="330" style="border-collapse:collapse;"
|+'''Przykładowy layout'''
|-
! Pierwszy nagłówek
! colspan="2" | Drugi nagłówek
|-
| Lewo góra
|
| rowspan=2 | Prawa strona
|-
| | Lewo dół
| | Środek dół
|}
{| style="border:1px solid; border-top:none; width:330px;"
|-
|| [[Plik:Wiki.svg|100px]]
|| [[Plik:Wiki.svg|100px]]
|}
| ||||||||||
Nie używaj tabel do prostych ramek[edytuj • edytuj kod]
Kod tabel powinien być używany tylko i wyłącznie do tabel. Do prostych ramek używaj <div></div>. Dla przykładu:
| layout | code | ||||
|---|---|---|---|---|---|
|
{| style="border:1px solid; border-top:none; width:330px;"
|-
|| [[Plik:Wiki.svg|100px]]
|| [[Plik:Wiki.svg|100px]]
|-
| align="center" colspan="2" style="border-top:1px solid red;"|
Witamy w Twin cities
|}
| ||||
Możesz użyć
| layout | code | ||||
|---|---|---|---|---|---|
|
{| style="border:1px solid; border-top:none; width:330px;"
|-
|| [[Plik:Wiki.svg|100px]]
|| [[Plik:Wiki.svg|100px]]
|-
| align="center" colspan="2"|
<div style="border:1px solid red;">Witamy w Twin cities</div>
|}
| ||||
Pełny kod[edytuj • edytuj kod]
| Pierwszy nagłówek | Drugi nagłówek | |
|---|---|---|
| Lewo góra | Prawa strona | |
| Lewo dół | Środek dół | |

|

|
|
Witamy w Twin cities
| |
{| border="1" cellpadding="5" cellspacing="0" width="330" style="border-collapse:collapse;"
|+'''Przykładowy layout'''
|-
! style="background:#efefef;" | Pierwszy nagłówek
! colspan="2" style="background:#ffdead;" | Drugi nagłówek
|-
| Lewo góra
|
| rowspan=2 | Prawa strona
|-
| | Lewo dół
| | Środek dół
|}
{| style="border:1px solid; border-top:none; width:330px;"
|-
|| [[Plik:Wiki.svg|100px]]
|| [[Plik:Wiki.svg|100px]]
|-
| align="center" colspan="2"|
<div style="border:1px solid red;">Witamy w Twin cities</div>
|}
Zobacz też[edytuj • edytuj kod]
- MetaWikipedia:Help:Table, na której bazuje ten artykuł. Owa strona zawiera wiele bardziej zaawansowanych przykładów i liczne linki zewnętrzne oferujące m.in. konwersję HTML na wiki.
Linki zewnętrzne[edytuj • edytuj kod]