Pomoc:Tabele: Różnice pomiędzy wersjami
Ostrzyciel (dyskusja • edycje) M (albo) |
Ostrzyciel (dyskusja • edycje) M (dzban dzbana dzbanem) |
||
| (Nie pokazano 12 wersji utworzonych przez 7 użytkowników) | |||
| Linia 2: | Linia 2: | ||
Choć '''tabele''' to rzeczy z natury nudne i mające bardzo mało wspólnego z humorem, to czasem mogą się przydawać do wyświetlania informacji lub układania treści na stronie. |
Choć '''tabele''' to rzeczy z natury nudne i mające bardzo mało wspólnego z humorem, to czasem mogą się przydawać do wyświetlania informacji lub układania treści na stronie. |
||
Niektóre tagi tabel HTML (typu <code><nowiki><table></nowiki></code>, <code><nowiki><tr></nowiki></code>, <code><nowiki><td></nowiki></code>…) są wspierane przez MediaWiki, lecz nie ma gwarancji, że będą działać poprawnie. Z tego powodu nie |
Niektóre tagi tabel HTML (typu <code><nowiki><table></nowiki></code>, <code><nowiki><tr></nowiki></code>, <code><nowiki><td></nowiki></code>…) są wspierane przez MediaWiki, lecz nie ma gwarancji, że będą działać poprawnie. Z tego powodu, by nie utrudniać sobie i innym życia, korzystamy ze specjalnej składni wikitekstu opisanej poniżej. |
||
== Chcę po prostu tabelkę! == |
== Chcę po prostu tabelkę! == |
||
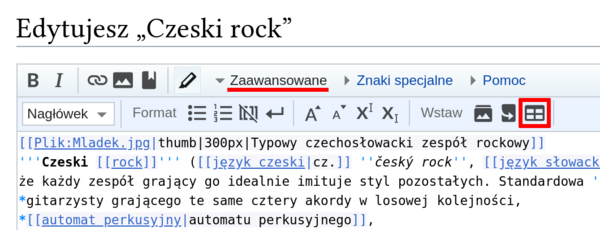
Dobrym punktem wyjścia jest po prostu wstawienie do artykułu tabelki przez kreator wbudowany w edytor wikitekstu. Znajdziesz go na pasku narzędziowym nad polem edycji tekstu w sekcji ''Zaawansowane'', o tutaj: |
|||
Nic prostszego! Spójrzmy na poniższy prosty przykład i rozbierzmy go na części: |
|||
[[Plik:Edytor tabela.png|center|600px]] |
|||
Jeśli jednak chcesz zrobić tabelkę ręcznie albo bardziej w niej pogrzebać, to nie jest to zbyt skomplikowane. Spójrzmy na poniższy prosty przykład i rozbierzmy go na części: |
|||
<pre>{| class="wikitable" |
<pre>{| class="wikitable" |
||
| Linia 37: | Linia 40: | ||
|} |
|} |
||
Tabelka składa się z kilku elementów. Każdą tabelkę obowiązkowo musimy zawrzeć w specjalnych klamerkach, o tak: |
|||
<pre><nowiki>{| parametry tabeli (opcjonalne) |
<pre><nowiki>{| parametry tabeli (opcjonalne) |
||
|}</nowiki></pre> |
|}</nowiki></pre> |
||
| Linia 43: | Linia 46: | ||
W pierwszym wierszu po klamerce otwierającej tabelkę możesz dorzucić jeszcze jakieś parametry (o nich będzie później), ale to nie jest obowiązkowe, nie przejmuj się. Jeśli chcesz najzwyklejszą tabelkę, taką jak wszędzie na Nonsensopedii, po prostu napisz po klamrze otwierającej <code>class="wikitable"</code> tak jak w przykładzie, będzie dobrze. Jeśli chcesz, żeby tabelkę dało się sortować po kliknięciu w jej nagłówek, zamiast tego napisz <code>class="wikitable sortable"</code>. |
W pierwszym wierszu po klamerce otwierającej tabelkę możesz dorzucić jeszcze jakieś parametry (o nich będzie później), ale to nie jest obowiązkowe, nie przejmuj się. Jeśli chcesz najzwyklejszą tabelkę, taką jak wszędzie na Nonsensopedii, po prostu napisz po klamrze otwierającej <code>class="wikitable"</code> tak jak w przykładzie, będzie dobrze. Jeśli chcesz, żeby tabelkę dało się sortować po kliknięciu w jej nagłówek, zamiast tego napisz <code>class="wikitable sortable"</code>. |
||
Możesz jeszcze dorzucić |
Możesz jeszcze dorzucić tytuł, który powinien pojawić się nad tabelką. Robi się to tak: |
||
<pre><nowiki>|+ |
<pre><nowiki>|+ tytuł</nowiki></pre> |
||
Następnym logicznym krokiem jest wstawienie do naszej tabeli jakiegoś wiersza, robimy to tak: |
Następnym logicznym krokiem jest wstawienie do naszej tabeli jakiegoś wiersza, robimy to tak: |
||
| Linia 64: | Linia 67: | ||
To wszystko! |
To wszystko! |
||
| ⚫ | |||
| ⚫ | |||
== Jak się ustawia kolorki? == |
|||
==Przykładowa tabela== |
|||
{| |
|||
| 1 || 2 |
|||
|- |
|||
| 3 || 4 |
|||
|} |
|||
{| |
|||
|- |
|||
!XTML |
|||
!Wiki syntax |
|||
|- |
|||
|<pre><nowiki> |
|||
<table> |
|||
<tr> |
|||
<td>1</td> |
|||
<td>2</td> |
|||
</tr> |
|||
<tr> |
|||
<td>3</td> |
|||
<td>4</td> |
|||
</tr> |
|||
</table> |
|||
</nowiki></pre> |
|||
|<pre><nowiki> |
|||
{| |
|||
| 1 || 2 |
|||
|- |
|||
| 3 || 4 |
|||
|}</nowiki></pre> |
|||
|} |
|||
| ⚫ | |||
* Cała tabela rozpoczyna się znacznikiem <code>{|</code> i kończy wymaganym <code>|}</code>. |
* Cała tabela rozpoczyna się znacznikiem <code>{|</code> i kończy wymaganym <code>|}</code>. |
||
* ''' |
* '''Tytuł''' jest zwięzłą metodą opisania tabeli, i może być włączony do <code>|+</code> w linii po <code>{|</code>. |
||
* '''Wiersze tabeli''' to poziome grupy komórek w tabeli. Wiersz rozpoczyna się <code>|-</code> i kończy przy następnym wierszu. |
* '''Wiersze tabeli''' to poziome grupy komórek w tabeli. Wiersz rozpoczyna się <code>|-</code> i kończy przy następnym wierszu. |
||
* '''Tytuły kolumn''' to komórki zawierające tytuł. Często wyświetlane są pogrubioną czcionką. Rozpoczynają się <code>!</code>. |
* '''Tytuły kolumn''' to komórki zawierające tytuł. Często wyświetlane są pogrubioną czcionką. Rozpoczynają się <code>!</code>. Zważ na to, że parametry wciąż oddzielone są od właściwej zawartości komórki znacznikiem <code>|</code>, jednakże |
||
* '''Komórki tabeli''' wypełniają resztę tabeli. Komórka rozpoczyna się znacznikiem <code>|</code> lub <code>||</code> i kończy następną komórką. |
* '''Komórki tabeli''' wypełniają resztę tabeli. Komórka rozpoczyna się znacznikiem <code>|</code> lub <code>||</code> i kończy następną komórką. |
||
Każdy wiersz musi posiadać taką samą liczbę komórek |
Każdy wiersz musi posiadać taką samą liczbę komórek jak pozostałe, więc liczba kolumn w tabeli pozostaje konsekwentna (wyjątek stanowią komórki z indywidualnym zakresem kolumn lub wierszy, lecz nie są tu opisywane). Dla pustych komórek użyj ''twardej spacji'' <code>&nbsp;</code> jako zawartości, by mieć pewność, że zostaną wyświetlone. |
||
| ⚫ | |||
==Skomplikowany layout (zrób prosto)== |
|||
Ten zaawansowany przykład pokazuje różne opcje używane do tworzenia tabel. Możesz poeksperymentować z owymi ustawieniami we własnej tabeli, by zobaczyć jaki wywrze to efekt. Nie każda z tych technik może być użyta w każdym przypadku; chociażby użycie kolorowego tła nie zawsze może być dobrym pomysłem. Próbuj tworzyć czytelne i jak najmniej skomplikowane tabele |
Ten zaawansowany przykład pokazuje różne opcje używane do tworzenia tabel. Możesz poeksperymentować z owymi ustawieniami we własnej tabeli, by zobaczyć jaki wywrze to efekt. Nie każda z tych technik może być użyta w każdym przypadku; chociażby użycie kolorowego tła nie zawsze może być dobrym pomysłem. Próbuj tworzyć czytelne i jak najmniej skomplikowane tabele – inni też będą je edytować. |
||
{| border="1" cellpadding="5" cellspacing="0" width="330" style="border-collapse:collapse;" |
{| border="1" cellpadding="5" cellspacing="0" width="330" style="border-collapse:collapse;" |
||
| Linia 129: | Linia 95: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2"| |
| align="center" colspan="2"| |
||
| Linia 163: | Linia 129: | ||
|+''Tabela w tabeli'' |
|+''Tabela w tabeli'' |
||
|- |
|- |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|} |
|} |
||
|} |
|} |
||
| Linia 186: | Linia 152: | ||
|+''Tabela w tabeli'' |
|+''Tabela w tabeli'' |
||
|- |
|- |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|} |
|} |
||
|}</nowiki></pre> |
|}</nowiki></pre> |
||
| Linia 215: | Linia 181: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|} |
|} |
||
||<pre><nowiki> |
||<pre><nowiki> |
||
| Linia 235: | Linia 201: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|}</nowiki></pre> |
|}</nowiki></pre> |
||
|} |
|} |
||
| Linia 250: | Linia 216: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2" style="border:1px solid red;" | |
| align="center" colspan="2" style="border:1px solid red;" | |
||
| Linia 259: | Linia 225: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2" style="border-top:1px solid red;"| |
| align="center" colspan="2" style="border-top:1px solid red;"| |
||
| Linia 276: | Linia 242: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2"| |
| align="center" colspan="2"| |
||
| Linia 285: | Linia 251: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2"| |
| align="center" colspan="2"| |
||
| Linia 311: | Linia 277: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2"| |
| align="center" colspan="2"| |
||
| Linia 335: | Linia 301: | ||
{| style="border:1px solid; border-top:none; width:330px;" |
{| style="border:1px solid; border-top:none; width:330px;" |
||
|- |
|- |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|| [[Plik:Wiki. |
|| [[Plik:Wiki.svg|100px]] |
||
|- |
|- |
||
| align="center" colspan="2"| |
| align="center" colspan="2"| |
||
| Linia 344: | Linia 310: | ||
== Zobacz też == |
== Zobacz też == |
||
* [[MetaWikipedia:Help:Table]], na której bazuje ten artykuł. Owa strona zawiera |
* [[MetaWikipedia:Help:Table]], na której bazuje ten artykuł. Owa strona zawiera wiele bardziej zaawansowanych przykładów i liczne linki zewnętrzne oferujące m.in. konwersję HTML na wiki. |
||
== Linki zewnętrzne == |
== Linki zewnętrzne == |
||
Aktualna wersja na dzień 17:59, 8 sie 2022
Choć tabele to rzeczy z natury nudne i mające bardzo mało wspólnego z humorem, to czasem mogą się przydawać do wyświetlania informacji lub układania treści na stronie.
Niektóre tagi tabel HTML (typu <table>, <tr>, <td>…) są wspierane przez MediaWiki, lecz nie ma gwarancji, że będą działać poprawnie. Z tego powodu, by nie utrudniać sobie i innym życia, korzystamy ze specjalnej składni wikitekstu opisanej poniżej.
Chcę po prostu tabelkę![edytuj • edytuj kod]
Dobrym punktem wyjścia jest po prostu wstawienie do artykułu tabelki przez kreator wbudowany w edytor wikitekstu. Znajdziesz go na pasku narzędziowym nad polem edycji tekstu w sekcji Zaawansowane, o tutaj:
Jeśli jednak chcesz zrobić tabelkę ręcznie albo bardziej w niej pogrzebać, to nie jest to zbyt skomplikowane. Spójrzmy na poniższy prosty przykład i rozbierzmy go na części:
{| class="wikitable"
|+ Wampirza lista zakupów
! Produkt
! Ilość
|-
| Krew, A Rh+
| 2 l
|-
| Krew, 0 Rh-
| 1 l (strasznie podrożała!)
|-
| Suszona hemoglobina
| 3 kg
|}
| Produkt | Ilość |
|---|---|
| Krew, A Rh+ | 2 l |
| Krew, 0 Rh- | 1 l (strasznie podrożała!) |
| Suszona hemoglobina | 3 kg |
Tabelka składa się z kilku elementów. Każdą tabelkę obowiązkowo musimy zawrzeć w specjalnych klamerkach, o tak:
{| parametry tabeli (opcjonalne)
|}
W pierwszym wierszu po klamerce otwierającej tabelkę możesz dorzucić jeszcze jakieś parametry (o nich będzie później), ale to nie jest obowiązkowe, nie przejmuj się. Jeśli chcesz najzwyklejszą tabelkę, taką jak wszędzie na Nonsensopedii, po prostu napisz po klamrze otwierającej class="wikitable" tak jak w przykładzie, będzie dobrze. Jeśli chcesz, żeby tabelkę dało się sortować po kliknięciu w jej nagłówek, zamiast tego napisz class="wikitable sortable".
Możesz jeszcze dorzucić tytuł, który powinien pojawić się nad tabelką. Robi się to tak:
|+ tytuł
Następnym logicznym krokiem jest wstawienie do naszej tabeli jakiegoś wiersza, robimy to tak:
|- parametry wiersza (opcjonalnie)
Możesz myśleć o znaczniku |- jak o linii rozdzielającej wiersze. Podobnie jak na początku tabeli możesz tu dorzucić jakieś parametry modyfikujące ten wiersz.
Mamy tabelę, mamy wiersz, pora na komórki!
! komórka nagłówkowa | komórka1 | komórka2 | parametry komórki | komórka3
Po prostu postaw pionową kreskę w nowym wierszu i po niej taki tekst, jaki sobie tylko zamarzysz. Jeśli zamiast pionową kreską zaczniesz komórkę wykrzyknikiem… no, to już poważna sprawa! Tak się oznacza komórki nagłówkowe, zwykle z nieco innym kolorem tła i pogrubionym tekstem.
To wszystko!
Uwagi[edytuj • edytuj kod]
- Cała tabela rozpoczyna się znacznikiem
{|i kończy wymaganym|}. - Tytuł jest zwięzłą metodą opisania tabeli, i może być włączony do
|+w linii po{|. - Wiersze tabeli to poziome grupy komórek w tabeli. Wiersz rozpoczyna się
|-i kończy przy następnym wierszu. - Tytuły kolumn to komórki zawierające tytuł. Często wyświetlane są pogrubioną czcionką. Rozpoczynają się
!. Zważ na to, że parametry wciąż oddzielone są od właściwej zawartości komórki znacznikiem|, jednakże - Komórki tabeli wypełniają resztę tabeli. Komórka rozpoczyna się znacznikiem
|lub||i kończy następną komórką.
Każdy wiersz musi posiadać taką samą liczbę komórek jak pozostałe, więc liczba kolumn w tabeli pozostaje konsekwentna (wyjątek stanowią komórki z indywidualnym zakresem kolumn lub wierszy, lecz nie są tu opisywane). Dla pustych komórek użyj twardej spacji jako zawartości, by mieć pewność, że zostaną wyświetlone.
A jak chcę bardziej skomplikowane?[edytuj • edytuj kod]
Ten zaawansowany przykład pokazuje różne opcje używane do tworzenia tabel. Możesz poeksperymentować z owymi ustawieniami we własnej tabeli, by zobaczyć jaki wywrze to efekt. Nie każda z tych technik może być użyta w każdym przypadku; chociażby użycie kolorowego tła nie zawsze może być dobrym pomysłem. Próbuj tworzyć czytelne i jak najmniej skomplikowane tabele – inni też będą je edytować.
| Pierwszy nagłówek | Drugi nagłówek | |
|---|---|---|
| Lewo góra | Prawo | |
| Lewo dół | Środek dół | |

|

|
|
Witamy w Twin cities
| |
Twój kod tabeli odzwierciedla jej strukturę. Mimo iż jest możliwe stworzyć skomplikowany layout jako jedną tabelę, jest to generalnie nie wskazane. Dla ułatwienia sprawy najlepiej dzielić layout na mniejsze części.
Rozdziel to[edytuj • edytuj kod]
Pomimo, iż możesz zagnieździć tabelę:
Lepszym wyborem będzie ją rozdzielić:
| layout | code | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
{| border="1" cellpadding="5" cellspacing="0" width="330" style="border-collapse:collapse;"
|+'''Przykładowy layout'''
|-
! Pierwszy nagłówek
! colspan="2" | Drugi nagłówek
|-
| Lewo góra
|
| rowspan=2 | Prawa strona
|-
| | Lewo dół
| | Środek dół
|}
{| style="border:1px solid; border-top:none; width:330px;"
|-
|| [[Plik:Wiki.svg|100px]]
|| [[Plik:Wiki.svg|100px]]
|}
| ||||||||||
Nie używaj tabel do prostych ramek[edytuj • edytuj kod]
Kod tabel powinien być używany tylko i wyłącznie do tabel. Do prostych ramek używaj <div></div>. Dla przykładu:
| layout | code | ||||
|---|---|---|---|---|---|
|
{| style="border:1px solid; border-top:none; width:330px;"
|-
|| [[Plik:Wiki.svg|100px]]
|| [[Plik:Wiki.svg|100px]]
|-
| align="center" colspan="2" style="border-top:1px solid red;"|
Witamy w Twin cities
|}
| ||||
Możesz użyć
| layout | code | ||||
|---|---|---|---|---|---|
|
{| style="border:1px solid; border-top:none; width:330px;"
|-
|| [[Plik:Wiki.svg|100px]]
|| [[Plik:Wiki.svg|100px]]
|-
| align="center" colspan="2"|
<div style="border:1px solid red;">Witamy w Twin cities</div>
|}
| ||||
Pełny kod[edytuj • edytuj kod]
| Pierwszy nagłówek | Drugi nagłówek | |
|---|---|---|
| Lewo góra | Prawa strona | |
| Lewo dół | Środek dół | |

|

|
|
Witamy w Twin cities
| |
{| border="1" cellpadding="5" cellspacing="0" width="330" style="border-collapse:collapse;"
|+'''Przykładowy layout'''
|-
! style="background:#efefef;" | Pierwszy nagłówek
! colspan="2" style="background:#ffdead;" | Drugi nagłówek
|-
| Lewo góra
|
| rowspan=2 | Prawa strona
|-
| | Lewo dół
| | Środek dół
|}
{| style="border:1px solid; border-top:none; width:330px;"
|-
|| [[Plik:Wiki.svg|100px]]
|| [[Plik:Wiki.svg|100px]]
|-
| align="center" colspan="2"|
<div style="border:1px solid red;">Witamy w Twin cities</div>
|}
Zobacz też[edytuj • edytuj kod]
- MetaWikipedia:Help:Table, na której bazuje ten artykuł. Owa strona zawiera wiele bardziej zaawansowanych przykładów i liczne linki zewnętrzne oferujące m.in. konwersję HTML na wiki.
Linki zewnętrzne[edytuj • edytuj kod]